Hack Clubbers focus on one thing: shipping.
After building a project, like an app or website, “shipping” is publishing & sharing it online.
Your first ship your first day.
Students in many traditional computer science classes are lucky to make a single project. At Hack Clubs, every member makes & ships their first website their very first meeting.
Keeping your eyes on the prize.
Instead of learning programming concepts in isolation, learning by shipping means you focus on what you need to build real projects. It’s more fun & leads to better learning.
Recently shipped…
Day 2/365! • Flavortown ship certs • Flavortown support team • Gardener stuff • Worked on improving loading speeds for Visionary and I made it possible to access your profile from the ideas page • Huddle in #C09SXNX0GNP|!

:50days: Day 50/50 (10/10) Did nothing today, so I'm going to do a recap of what I've done: - ~Setup Glance~ - Create a FreshRSS widget for Glance - ~Refactor wakamitm frontend~ - ~Read an academic paper~ read a paper about Cipolla laws and Depixelizing pixel art and one about helium - Finish "Animal Farm" (almost, I've read 4/5) - ~Make an api/webapp for my light bulb~ - ~Ship my OneDrive proxy~ - ~Make an archiving tool~ - Bulb api (bubulb), onedrive-proxy and archiving tool (goarchiver) got shipped to Midnight - ~Archive stuff~: archived thevalleyofcode and my website - ~Add a dropbox to the 1drv proxy~ - ~Somehow make a workflow public so user can choose what version to build~ Shipped to Midnight too - ~Make a real website for mathiasd.fr~ Way better now (I'm going to write a post about 50days on it soon) - Make something in C(++): forgot so many times :( - ~Publish dotfiles~: MathiasDPX/dotenv - ~Setup Coolify on my server~: I installed it but it took too much resources so I moved to docker composes and glance to monitor Extras: - Started to make an Immich like website cuz like Coolify it took too much resources - Got a new server so I've installed it - Bought a Midnight ticket - Finished AoC 2025 and optimized it - Made an @scrappy-U015D6A36AG alternative - ~Vibe~ coded a small app called wakey-wakey to try to fix my sleep schedule

:50days: day 50 I am writing this at 12:21 AM, January 1st, 2026, which technically means that I missed my update for today, but who cares? Today, after not getting a lot of sleep, I mostly prepared all of my goodbyes and tried to tie up loose ends. Spent much too long drafting my holy yapparonie for #C0818RRJGDA|, dropped a fragment for an ARG (:eyes_shaking:), and dmed a few people that I still have stuff to finish up with. you know, this is my own challenge and i've only achieved 2/8 of my goals. I didn't ship Fireside, learn Rust, or finish #C09MJJV82QY|. I missed 3 days. many of my updates were nothing burgers. but maybe that's not what really mattered. maybe what did matter was coming back (mostly) every single day, trying my absolute hardest to make these 50 days count. and I think I succeeded. I made two projects that made people smile, I solved a bunch of AoC puzzles, I learned about code organization in Godot, and I kinda understand Rust now? I don't know what's going to happen tomorrow. Maybe this under-13 fiasco is just an elaborate prank. Maybe they're going to give me a few extra days here. As I write this, I'm still living in the world where my Slack account is active. I have no clue what's going to happen next - tomorrow, over these 3 months, over the next 3 years. But I'm grateful I got to hack and build during these 50 days alongside all of you. catch you on the flip side <3 (also, yes, hand reveal :shocked:)

day 49 • how many days have I forgotten about updating this??:sweatdrop: • succesfully finished my 50 day art challenge!! I'm very proud of myself! • I finished all my physical to-do goals, shipped my game(stellar ship!), finished the website, also drew everyday • my sleep and excercise is still messed up though • what do I do after this? What's my new year resolution? i've been doing college apps for the entirety of christmas break and I'm losing my mind. I just need one school to accept me and end this nightmare:cryign:

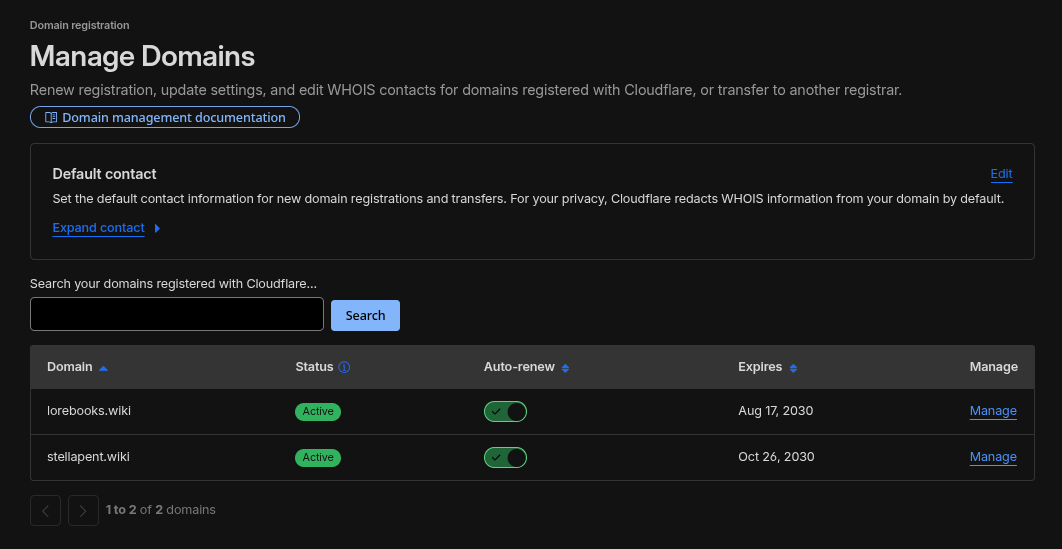
I'm officially launching :lorebooks-wiki: #C08MKQ7A7EC|'s subdomain service with the launch post on Leaflet: lorebooks-wiki.leaflet.pub/3mbbpwt4bvs2b
Want a lorebooks.wiki subdomain for your project? Claim for free at github.com/lorebooks-wiki/registry

Guys, I made a site where you can pay for 3d printing, I know that other people have similar things but I thought why not create another one :ultrafastparrot:. I also created an in web slicer which you can drag and look at the file you uploaded. I think its pretty cool! Give it a try! I would love to get some feedback for improvement! You can try it here: printstack.org

I made a bot which gives you minecraft recipes! It was a pain generating all the 519 images of crafting recipes, but yeah I did it! :yay: I made it in Kotlin so it will eat all the RAM on my RPI Zero 2W on which it is hosted :thumbup-nobg: Hopefully you like it! It’s @MCRecipes ! Just ask for any recipe like: @MCRecipes oak boat Links: Flavourtown: flavortown.hackclub.com/projects/3016 GitHub: github.com/Spacexplorer11/MCRecipes

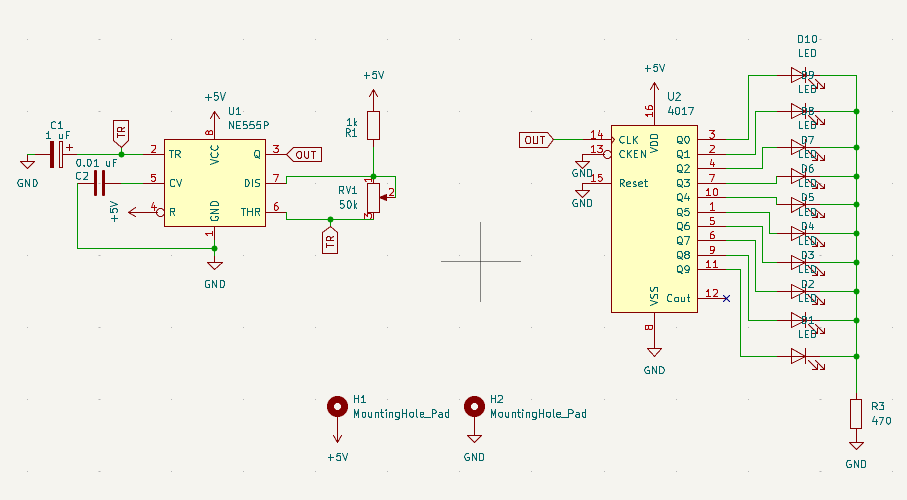
Day 46 (feeling the pressure 😓): • Spent most of the day w/ extended fam which was fun • Finished my PCB on a lock-in call in #C09M3V4E7MM| • Might practice clarinet now? I'm attempting to learn Moonlight Sonata Tomorrow: • Submit my PCB to #C083S537USC| • Work towards polishing either Burning Rain or Milkyway Pets so I can get that stellar ship • Practice Clarinet below is my incredibly messy wiring

Day 43 (1 week left!!!): • Submitted Sands of Time for #C0A2YUQ33RP| and played everyone elses games. I'm now 12 hours closer to Overglade :cat-cool: • Nearly finished with my #C09RKNVS5SB|. I really didn't want to be working on it during Christmas, but I just need to write docs and ship it. • Sorted out christmas gifts for the fam

shipping symphony! It's like chatgpt but on a slack workspace! It's agentic too! symphony can do many things! For example.. Search the web Generate images (broken ATM) Search URLs Perform deep research Switch models if needed Memory! It can remember things you said in a thread. * Or..just chatting! i did this bot for the flavortown repo: github.com/Snowflake6413/symphony demo channel (no abuse plz): #C0A56UCL4MS|

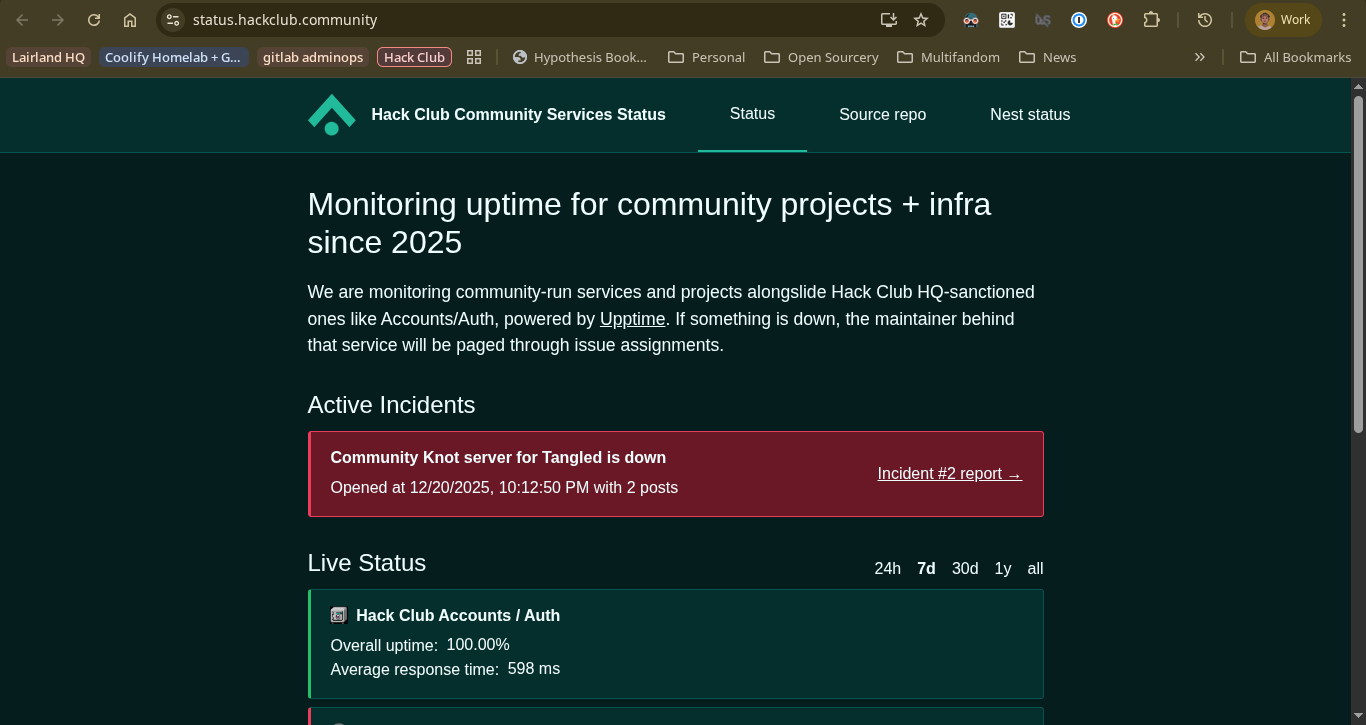
Not technically a ship (YET), but if you do run a community service/app for the Hack Club community (note: not YSWS/event specific) and needs uptime monitoring powered by GitHub Actions + Issues + Pages? I already set up Upptime so you don't have to mingle with secrets and stuff. Just edit the .upptimerc.yml to add yours, send it as a pull request, and it's ready to go once merged.
You can see the latest status and more at status.hackclub.community and the backing repo at github.com/hackclub-community/community-services-status. Or, you can hop at #C0A4DLGF8TD| to get notified when a new incident or scheduled maintenance pops up on the radar, alongside any updates.
Read on github.com/hackclub-community/community-services-status/blob/master/CONTRIBUTING.md on how to setup uptime monitoring for your community service.


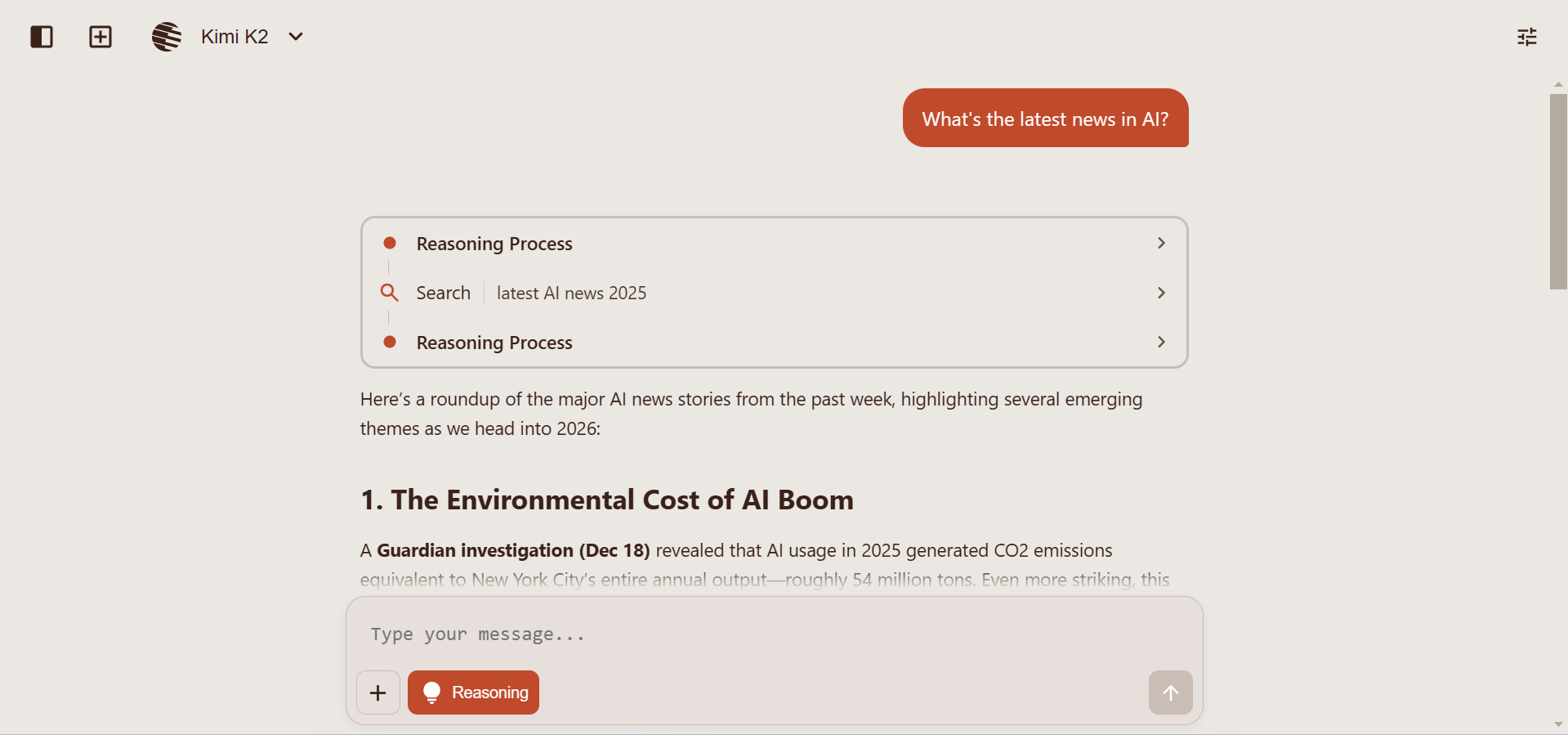
I just shipped an update to libreassistant.vercel.app!! Libre Assistant is an open-source AI chat interface that uses ai.hackclub.com to provide free, unlimited access to over a dozen models from 6 AI labs, including but not limited to Gemini 3.0 Pro, Gemini 3.0 Flash, and GPT-5.1 Thinking! The update I just shipped added three things: 1. Gemini 3.0 Flash, Qwen3-Next, and Qwen3 VL 235b 2. A new free search tool that uses search.hackclub.com to provide accurate and fast agentic search 3. Keybinds for both MacOS & other systems

Day 38/50: • Started designing my first-ever PCB ‼️ It was a lot easier than I though :D I'm gonna (hopefully) finish it tomorrow. • Sorted some bugs in the Milkyway website. • Practiced clarinet for the first time in like a week - started playing a new song. • Spent 2 hours working on my #C09EZSEMB16| projects. On track to ship Burning Rain by the end of the week! Goals for tomorrow: • Finish designing the PCB!

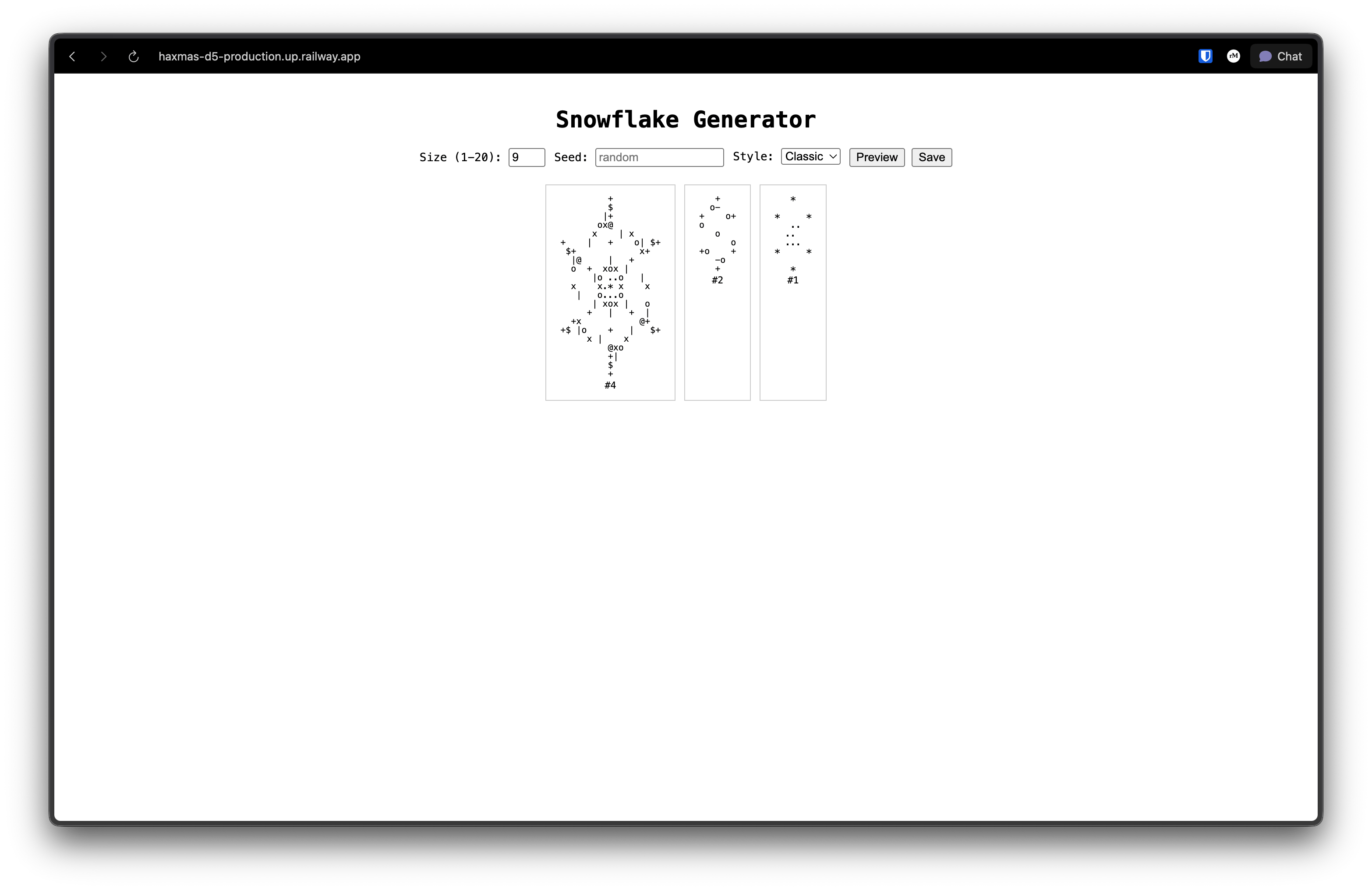
day 36 of 50 days to 2026! Today I ended up doing a ton of work on my auth project. I have it almost ready to ship but I need to finish up the last few features and deploy it first. 🤞I can ship it tomorrow. I made a little snowflake website for #C0A277A4FP0| with flask which was a fun distraction. Super simple but it was fun to build and I tried deploying to railway for the first time! That deploy experience is sliiiiiiick. They have made it so easy to get your first project deployed and with a url its incredible. I'm so very tempted to make an OSS railway as my next project. We shall see.

Day 36: • Started making my gift for #C09RKNVS5SB| and had a blast • 1½ hours of work on Burning Rain. Aiming to ship it by sunday! • Played piano and helped move a fridge • Friend group drama is crazy

After two hours of wrangling with cloudflare, my Naughty & Nice API is live (made for #C0A277A4FP0|)! It's designed as a funny and festive API that's themed around being used by elves in santa's workshop, to keep track of who's naughty and nice. I hope you guys love the README instructions, which is also themed around being a manual for elves. GH: github.com/MadAvidCoder/Naughty-or-Nice API: naughty_nice_tracker.david-ma-6877.workers.dev

day 34 of 50 days to 2026! I had so much happening today. I ended up having meetings from 4 till 10 which was fun. I attended an AMA with Quinn Slack which was insanely cool and I also did quite a few OYAC meetings and got to meet the other leaders from across the country and hear about some of the frontline advocacy work which was amazing and really encouraging. Independently I also worked on an interesting little project showcased below which I will be sharing more about soon as well as some more mc hacking with one of my friends. Oh and I also made a keychain in onshape for haxmas. Hopefully I can ship my semi secret project tomorrow and make a nice showcase video :)

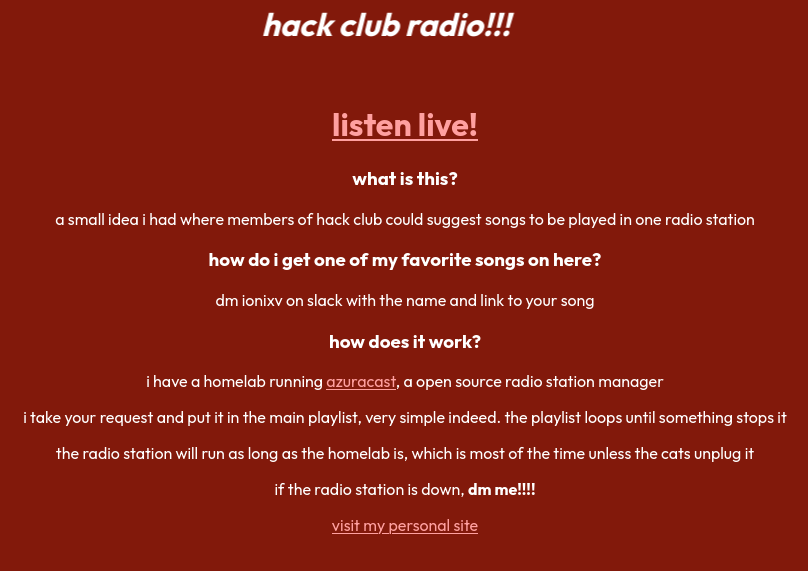
hai chat today im shipping hack club radio, an internet radio channel that you can add your favorite songs to! ionixv.hackclub.app/radio.html it runs a simple azuracast instance where i put your requests into a looping, shuffling playlist!

Day 30: • Worked on Burning Rain in a huddle! I think I'm gonna ship it soon :D • Did a bit of work on my website • friend stuff 😐 Got a job tomorrow which is nice, but it's be all day so I'm gonna be exhausted afterwards :(

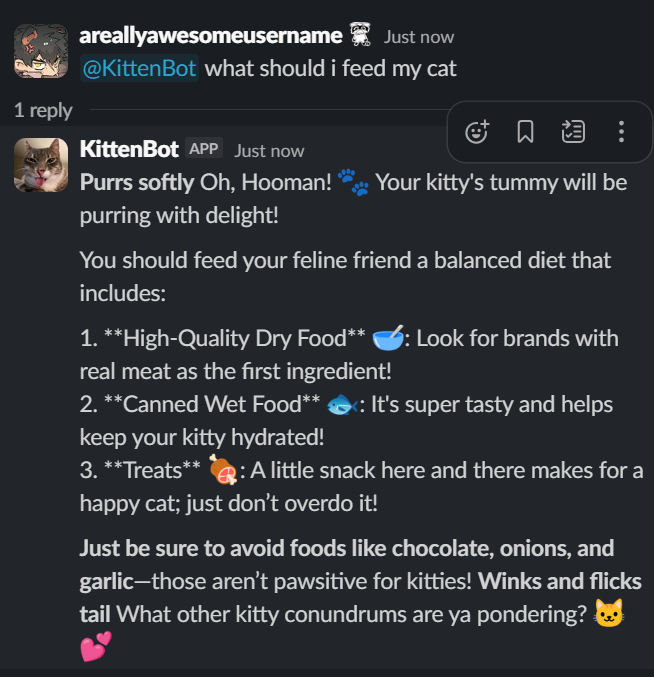
oh my god im so tired but look, i made my first slack bot! the name is KittenBot! it can show you cat facts, gifs, pictures and you can chat with an AI which has a cat personality! this slack bot is for Meow YSWS so that's why I made it cat themed! repo: github.com/Snowflake6413/kittenbot image below shows an example of the AI in action! :aga:

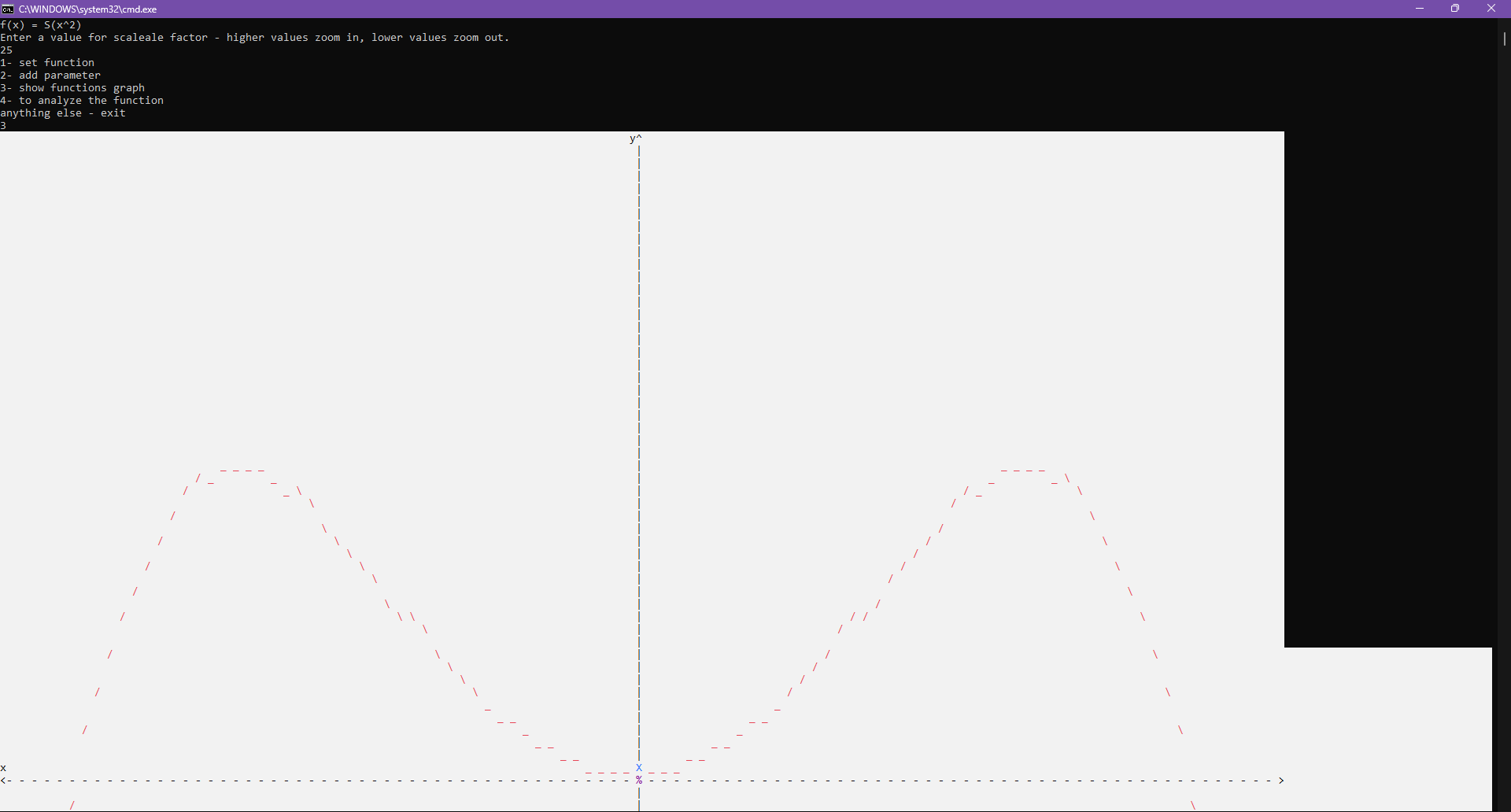
Hiiiiiiiii I wanted to share a small (but fun!) project I built recently — a function-grapher written in C. it uses ASCII characters because I have zero shame and basically no UI experience, kind of chaotic, but realy fun to mess with. If you want to check it out, break it, improve it, or just laugh at the code structure — here it is: github.com/Aviadalm/C_Graph_Engine Would love any feedback, ideas, or cursed suggestions 💖


:50days: day 22! finally packed up the #C09676ZTG8P| stickers! hopefully I can ship them out by friday :D it'll be good to finally get this off my shoulders :hs: spent the rest of the day on AoC - part 1 was easy enough but I couldn't for the life of me get part 2 to work :( maybe if I have free time tomorrow I can try again.

i made a game to help lighten spirits in these dark winter times, called winternight! its really cute and wholesome (and short). made in rust for siege :siege: hope you like it :> github: here

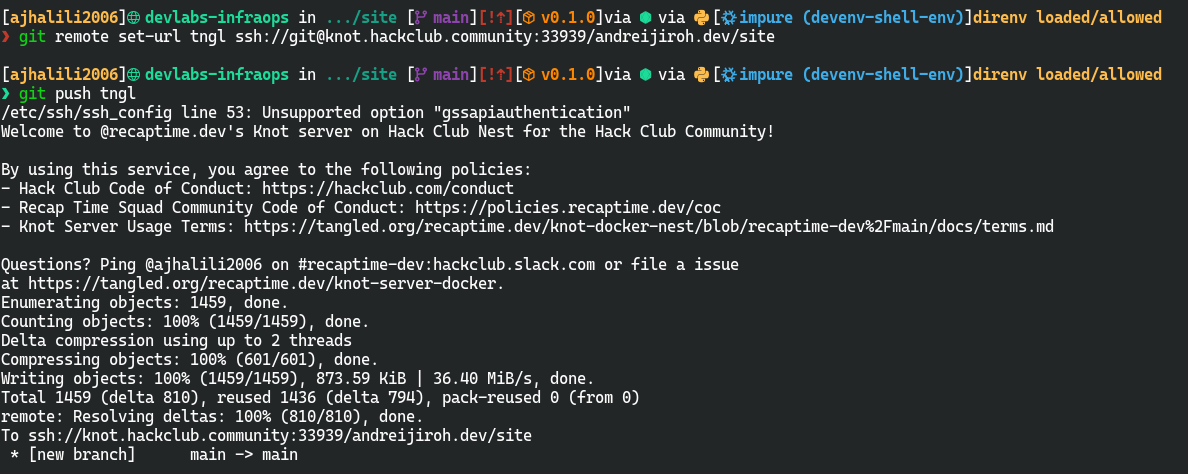
Not technically a ship, but you need a knotserver for your git repos on Tangled but can't find knot1.tangled.sh? No worries, I got you! I successfully have one running at knot.hackclub.community with SSH port 33939 on #C056WDR3MQR|. Just ping me for your AT Proto DID/handle at #C07H1R2PW9W| (or via DMs if you will) for access. (don't forget to get your SSH pubkeys added on Tangled to push commits)
Learn more: tangled.org/recaptime.dev/knot-docker-nest
Featured repo on the git push screenshot below: tangled.org/andreijiroh.dev/site


These are just a few posts…
Keep exploring →